افزودن پیوند در وردپرس چگونه به نوشته لینک اضافه کنیم

چگونه پیوند ایجاد کنیم:
در نوشته قبلی در مورد نحوه مدیریت همه پیوندهایی که چه به صورت پیش فرض در وردپرس وجود داشت،
و چه آنهایی که خودتان به سایت اضافه کرده بودید، موضوعاتی را آموختید.
حالا می خواهیم با هم نحوه افزودن پیوند در وردپرس را بررسی کنیم و گزینه هایی که حین اضافه کردن باید پر کنید را توضیح دهیم.
پس پیشخوان وردپرس خود را آماده کرده و به بخش “افزودن” از زیرمجموعه “پیوندها” بروید.
در صفحه افزودن پیوند با گزینه های مختلفی روبرو هستید که با علم به کارکرد هر کدام باید به نحو احسن آنها را پر کنید.
پس هر چه سریعتر به سراغ اصل مطلب می رویم.
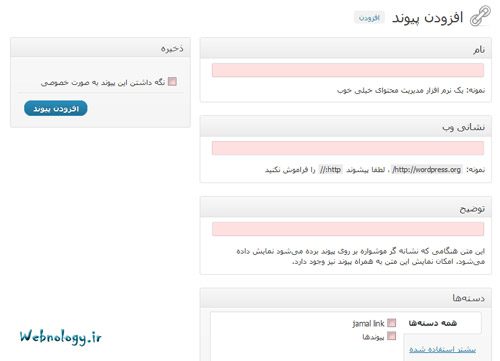
صفحه افزودن پیوند در وردپرس
اول از همه باید یک نام را برای پیوند خود برگزینید و در جعبه نام وارد کنید. این نامی که وارد می کنید،
چگونه پیوند ایجاد کنیم:
همان اصطلاحی است که در صفحات سایت شما به عنوان یک لینک نشان داده می شود. سعی کنید با صفحه ای که قصد دارید
کاربرانتان را بدانجا هدایت کنید، هم موضوع باشد. این پیوندها معمولاً در نوار کناری سایت شما به نمایش در می آیند،
ولی باز این به انتخاب شما ممکن است فرق کند.
[highlight color=”green”]بـا مـــــا در تــــــراشه همــــــــراه باشـــید.[/highlight]
نشانی وب، همان آدرس صفحه مقصد است که باید با http:// شروع شود. در هنگام وارد کردن این گزینه دقت کنید
که نشانی را اشتباه وارد نکنید.
توضیح همان متنی است که هنگامی که اشاره گر بروی آن می رود، در یک جعبه کوچک به کاربر نشان داده می شود.
می توان توضیحات تکمیلی را در این قسمت گنجاند که راهنمایی برای کاربر و موتور جستجو باشد.
چگونه پیوند ایجاد کنیم:
در جعبه دسته ها باید یک دسته را به این پیوند اختصاص دهید. اگر از قبل دسته بندی پیوندهایتان را انجام داده اید،
یکی را انتخاب کنید. ولی اگر الان می خواهید یک دسته پیوند ایجاد کنید، بروی “افزودن دسته جدید” کلیک کنید و نام دسته جدید
را وارد کرده و بروی افزودن کلیک کنید.
در بخش هدف شما باید نوع باز شدن پنجره سایت مقصد را انتخاب کنید. اگر می خواهید صفحه مقصد در همان پنجره باز شود،
Top و اگر می خواهید در یک صفحه یا زبانه جدید باز شود Blank را برگزینید. توضیحات تکمیلی را در جلوی هرکدام می توانید ببینید.
پیشنهاد می شود پیوندهای داخلی(که مربوط به سایت خودتان است) را در همان پنجره و پیوندهای خارجی که در این موضوع صدق می کند
(سایت های دیگر) را در یک پنجره جدید باز کنید.
در طراحی صفحات وب و در بخش پیوندها، ما یک مشخصه ای داریم که در برچسب A قرار می گیرد.
این مشخصه بنام rel معروف است. در جعبه پیوندهای هم سو شما مقدار این مشخصه از برچسب پیوند را تعیین می کنید،
که بهتر است یک یا چند گزینه را که مرتبط است انتخاب کنید.
در جعبه پیشرفته هم امکانات اضافی ای که یک پیوند می تواند داشته باشد را می توان تعیین نمود. به عنوان مثال اگر می خواهید
به این پیوند یک تصویر هم اختصاص یابد، نشانی آن را در بخش “نشانی تصویر” وارد کنید.
در این بخش حتی می توانید به پیوندهایتان نمره بدهید یا برای آنها یادداشت هایی را وارد کنید.
[highlight color=”green”]بـا مـــــا در تــــــراشه همــــــــراه باشـــید.[/highlight]
از آخر هم، پس از اینکه تمام موارد گفته شده را با دقت پر کردید، باید از جعبه ذخیره، دکمه افزودن پیوند را کلیک کنید.
اگر می خواهید این پیوند فعلاً به صورت خصوصی باشد، نه نمایان برای همه، تیک “نگه داشته این پیوند به صورت خصوصی” را بزنید.
[highlight color=”green”]بـا مـــــا در تــــــراشه همــــــــراه باشـــید.[/highlight]
دقت کنید که پیوندها از نظر موتورهای جستجو مانند گوگل، در تعیین رتبه سایت بسیار نقش دارند.
پس از تبادل لینک های دوطرفه استفاده نکنید و همچنین پیوندهایی را قرار دهید که هم موضوع با سایت و وبلاگ شما هستند.
درباره آکادمی تراشه
تیم تولید محتوا آکادمی تراشه به منظور بهبود در امر پشتیبانی آنلاین هنرجویان دوره های مختلف ایجاد شد
نوشتههای بیشتر از آکادمی تراشه





دیدگاهتان را بنویسید