بهینه سازی تصاویر در وردپرس

بهینه سازی تصاویر در وردپرس
کاهش حجم عکس چیست
منظور از کاهش حجم عکس آن است که بدون آسیب رسیدن به اندازه و کیفیت عکس، حجم آن را کاهش دهیم. اغلب طراحان فکر می کنند که این کار غیر ممکن است. اما سایت tinypng.com این کار را عملی کرد و می توان عکس ها را بدون آسیب رسیدن به عکس حجم آن را کاهش داد!
افزونه Tiny png
افزونه tiny png در مخزن وردپرس به ثبت رسیده است. لینک دریافت افزونه در پایان مطلب آمده است.
آموزش کار با افزونه
مرحله اول)
ابتدا افزونه را نصب و فعال کنید.
مرحله دوم)
وارد سایت tinypng.com شوید، و وارد بخش developersapi شوید. نام و ایمیل خود را وارد کنید تا api را دریافت و افزونه را فعال کنید. ( برای دریافت api می توانید اینجا کلیک کنید )
مرحله سوم)
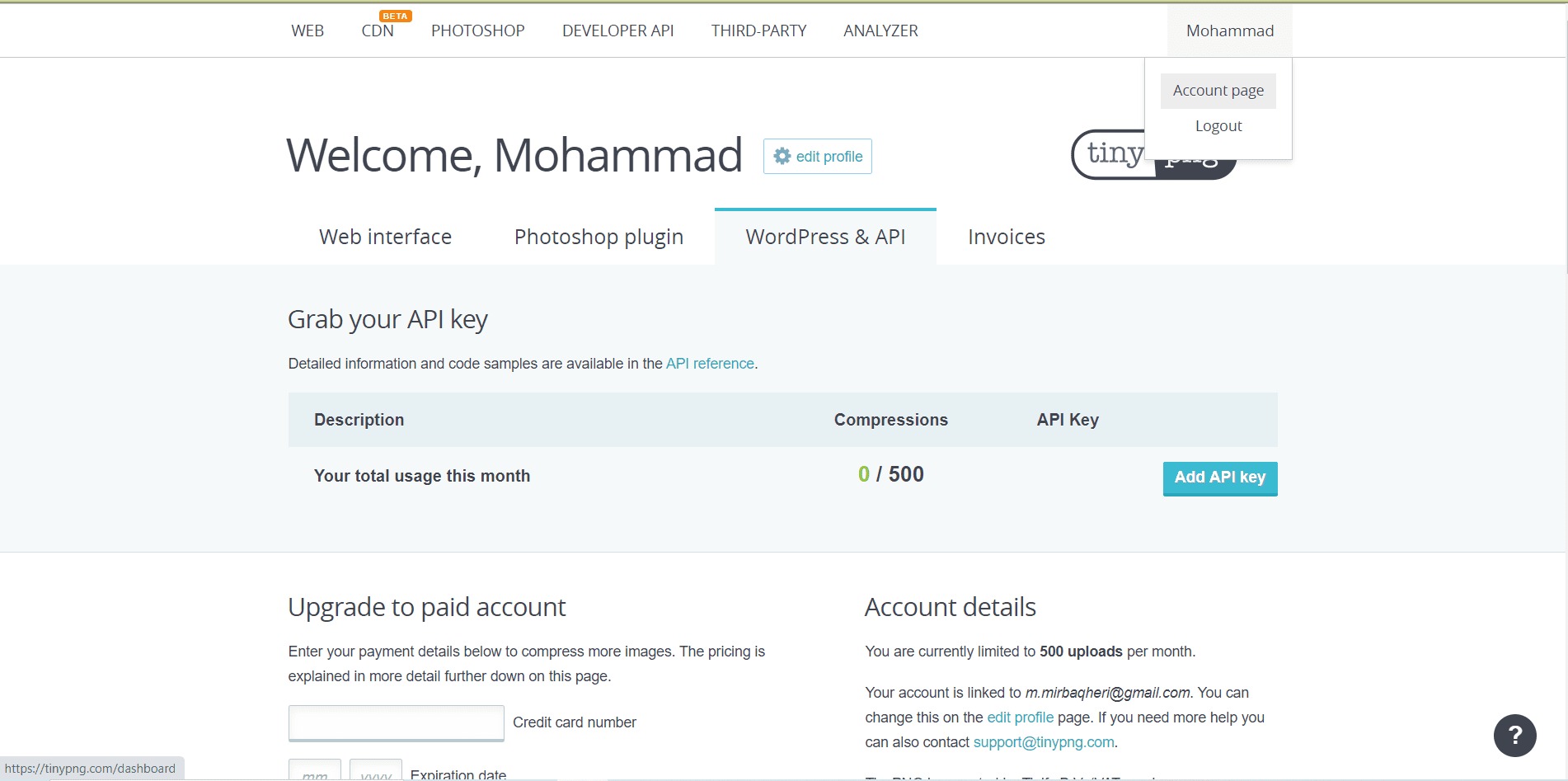
وارد پنل کاربری خود می شوید. برای ورود باید روی “Login” کلیک کنید و ایمیل خود را وارد و تایید کنید.
مرحله چهارم)
در ناحیه کاربریتون روی “WordPress & API” کلیک کنید. ( برای ورود به “WordPress & API” می توانید اینجا کلیک کنید )
مرحله پنجم)
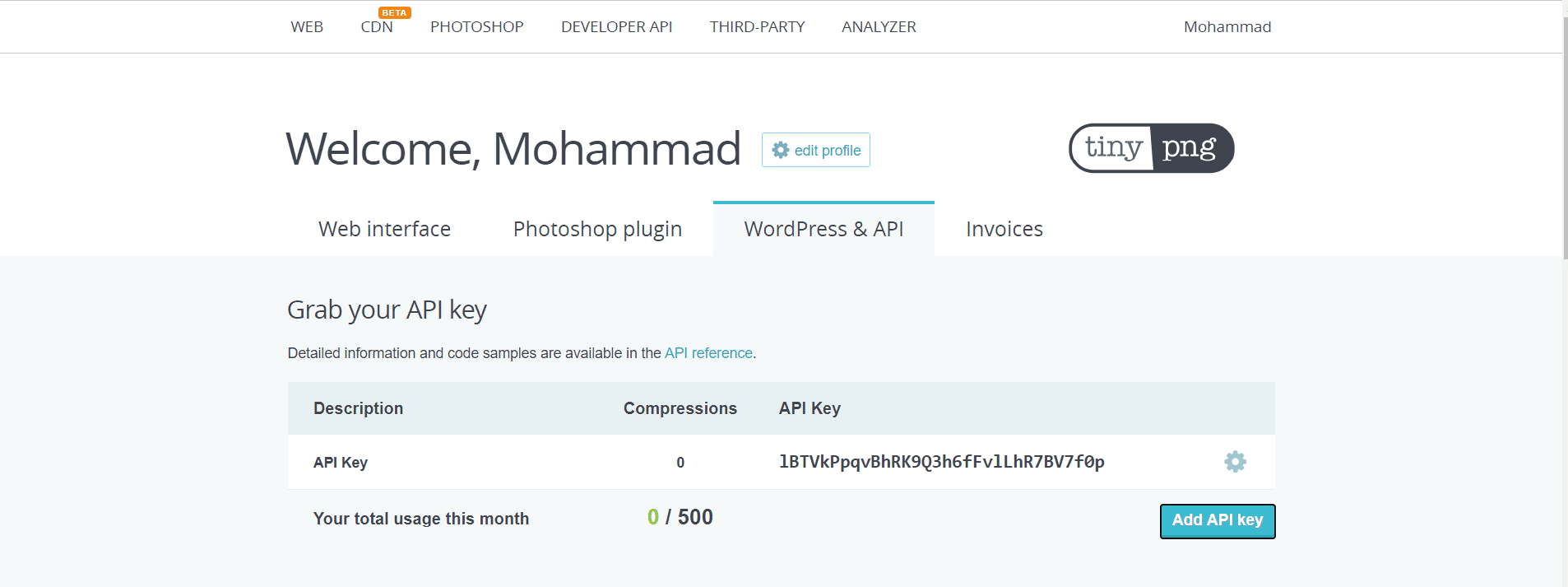
روی دکمه “Add API key” کلیک کنید تا api برای فعال سازی افزونه ایجاد شود.
مرحله ششم)
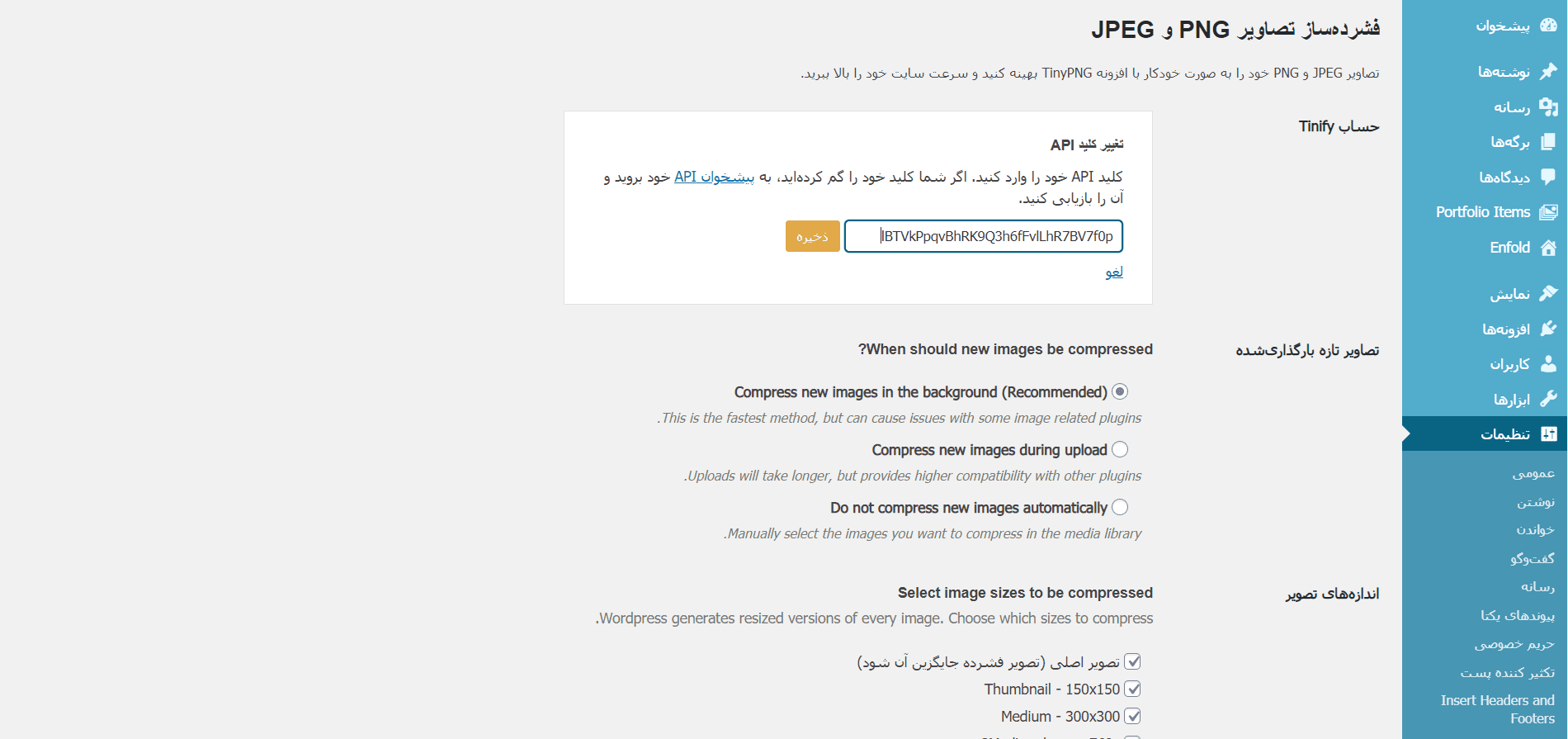
حالا api را کپی و در افزونه وارد کنید. سپس ذخیره کنید.
مرحله هفتم)
حالا افزونه شما فعال شده است. وارد تنظیمات افزونه شوید.
تنظیمات “تصاویر تازه بارگزاری شده“
این بخش زمان فشرده سازی را تنظیم می کند. این بخش را روی “Compress new images in the background” قرار دهید. زیرا تمام تصاویر را یکجا حجم آن را کاهش می دهد و فرآیند کاهش حجم خیلی سریع انجام می شود.
تنظیمات “اندازه های تصویر“
همه گزینه های این بخش را فعال کنید.
تنظیمات “تصویر اصلی“
این گزینه را فعال غیر فعال کنید. چون با فعال بودن این گزینه افزونه برای کاهش حجم بیشتر عکس اقدام به برش تصویر می کند.
تنظیمات “ییشتر“
گزینه های “حفظ تاریخ و زمان ایجاد در تصویر اصلی” و “حفظ اطلاعات کپیرایت در تصویر اصلی” را فعال کنید و گزینه “حفظ موقعیتی مکانی (GPS) در تصویر اصلی (فقط JPEG)” را غیر فعال کنید.
مرحله هشتم)
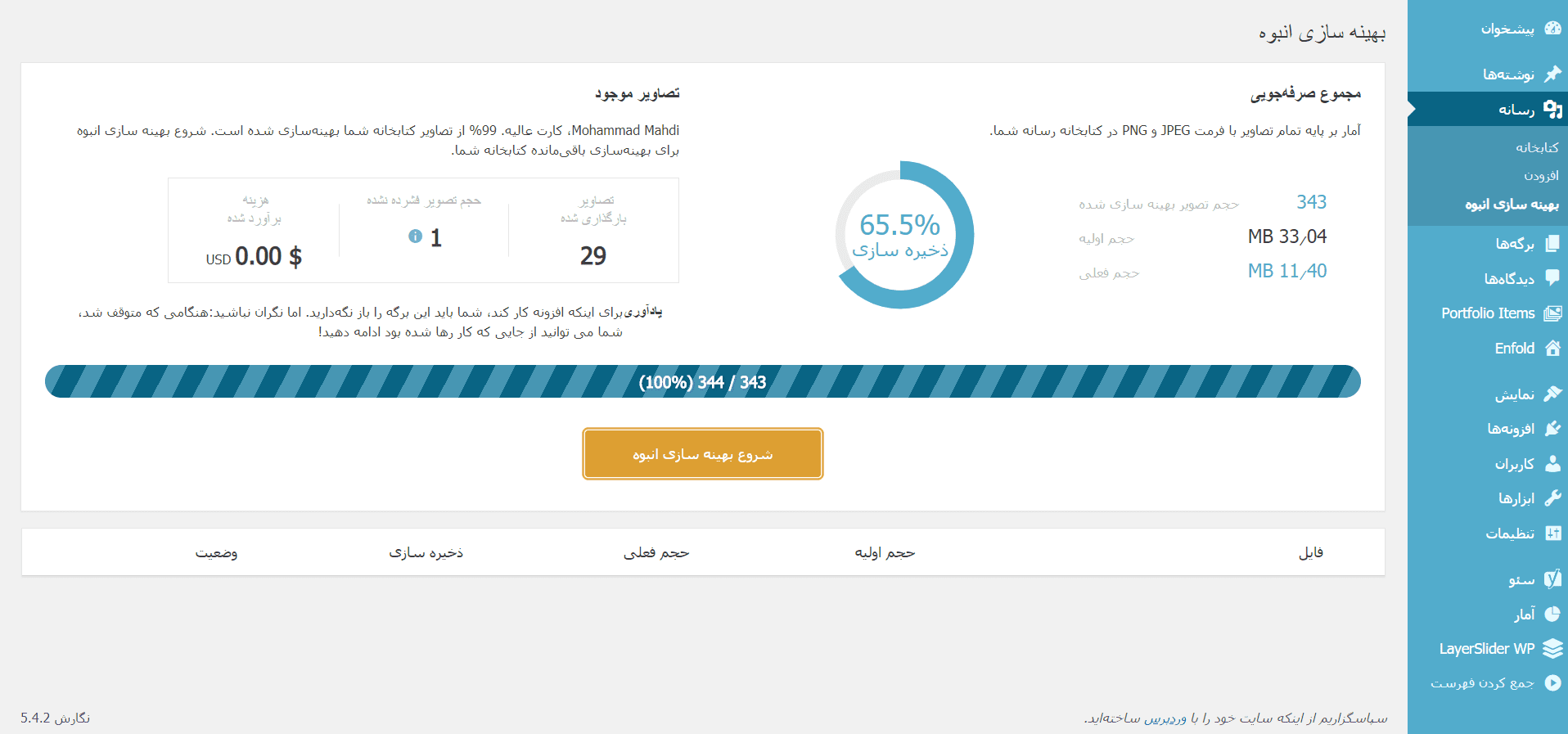
حالا برای کاهش حجم تصاویر سایت، کافیست از زیر منوی رسانه های گزینه “بهینه سازی انبوه” را انتخاب کنید. سپس در صفحه باز شده، روی گزینه “شروع بهینه سازی” کلیک کنید.
سخن پایانی
امیدوارم آموزش “بهینه سازی تصاویر در وردپرس” برای شما عزیزان کاربردی باشد. در صورتی که سوالی دارید از با آی دی Globalizationreport@ در تلگرام، در میان بگذارید.
لینک کوتاه مطلب: https://b2n.ir/624114
[button color=”red” size=”medium” link=”https://t.me/tarasheha” icon=”” target=”true”]کانال آموزشگاه تراشه[/button]
[button color=”blue” size=”big” link=”https://downloads.wordpress.org/plugin/tiny-compress-images.3.2.1.zip” icon=”” target=”true”]دریافت افزونه Tiny png[/button]
درباره آکادمی تراشه
تیم تولید محتوا آکادمی تراشه به منظور بهبود در امر پشتیبانی آنلاین هنرجویان دوره های مختلف ایجاد شد
نوشتههای بیشتر از آکادمی تراشه









دیدگاهتان را بنویسید